A utilização crescente da compreensão da linguagem nos motores de busca deu prioridade à escrita de conteúdos organizados por tópicos e subtópicos e que comunicam a mensagem de uma forma sem ambiguidade. O HTML semântico torna claro para os motores de busca onde se encontra exatamente o conteúdo que pretende indexar numa página Web, razão pela qual deve ser considerado tanto para SEO como para acessibilidade do Web site.
Para ser claro, o HTML semântico não é um fator de classificação. É apenas algo que torna mais fácil para os motores de busca identificarem onde está o conteúdo principal de uma página Web, o que é muito bom.
Os motores de busca concentram-se no conteúdo principal
As directrizes do avaliador de qualidade de pesquisa do Google fazem uma distinção entre três tipos de conteúdo numa página Web:
- Conteúdo principal
- Conteúdo suplementar
- Conteúdo publicitário
Conteúdo principal
O conteúdo principal é o que os motores de busca querem indexar e classificar.
Conteúdo suplementar
O conteúdo suplementar é útil, como a navegação no sítio, mas não é o que os motores de busca estão interessados em indexar.
Conteúdo publicitário
O conteúdo publicitário também não é o que os motores de busca visitam numa página web para rastrear.
O HTML semântico ajuda as páginas Web a atingir o seu objetivo
A distinção entre o conteúdo principal e os outros dois tipos de conteúdo é que o conteúdo suplementar e publicitário não ajuda a atingir o objetivo da página Web.
Apenas o Conteúdo principal ajuda uma página Web a atingir o seu objetivo e, de acordo com as Directrizes dos avaliadores da qualidade da pesquisa, são estes que recebem uma pontuação de Qualidade da página mais elevada por parte dos avaliadores.
Embora isso provavelmente não seja um sinal de classificação, a criação de conteúdo principal que atinja o objetivo da página Web continua a ser um objetivo para o qual todos os editores e SEO devem trabalhar.
O Guia do Avaliador afirma, logo no início da Parte 1:
“Uma tarefa de classificação da Qualidade da Página (PQ) consiste num URL e numa grelha para registar as suas observações à medida que explora a página de destino e o website associado ao URL.
O objetivo da classificação da PQ é avaliar até que ponto a página cumpre o seu objetivo.”
A chave para atingir o objetivo está no conteúdo principal. O HTML semântico é o que ajuda o rastreador do motor de busca a concentrar-se nesse conteúdo principal.
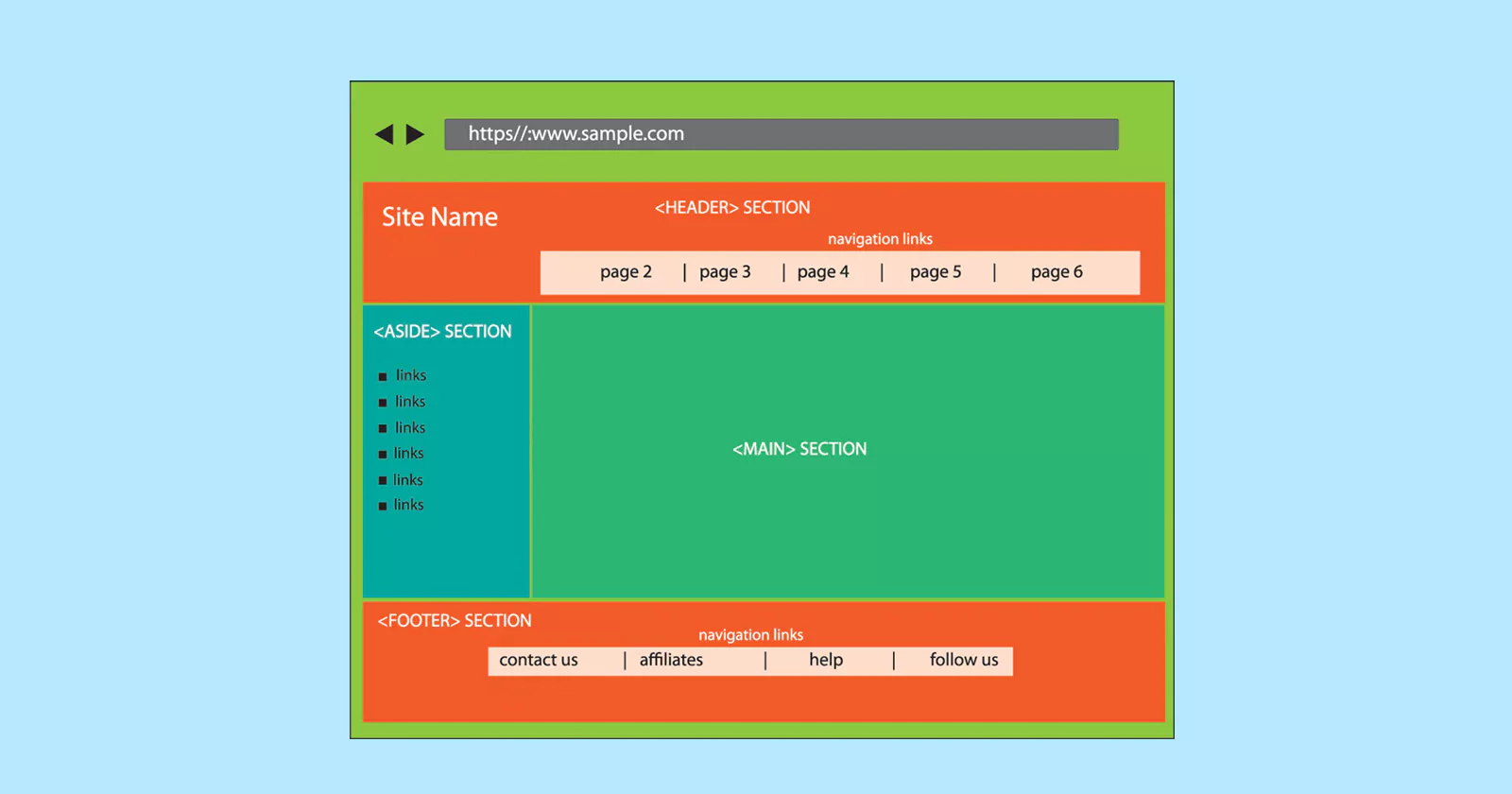
Conceito de estrutura da página – HTML semântico
A regra número um da SEO é tornar as páginas web fáceis de compreender pelos motores de busca.
O HTML semântico pode ser o nível mais fundamental do conteúdo da página Web, com base no qual a estrutura de toda a página Web pode ser organizada de forma clara em três partes (conteúdo principal, conteúdo suplementar e conteúdo publicitário).
Quando falamos de HTML semântico, não estamos a falar do significado das palavras. No contexto do HTML, a palavra “semântica” diz respeito ao significado de uma página Web, dividido nas partes que a compõem.
Tal como um corpo é composto por cabeça, tronco, braços e pernas, uma página Web é também um conjunto de partes.
A estrutura típica de uma página Web é a seguinte:
- Cabeçalho (a parte superior com o logótipo)
- Navegação
- Conteúdo principal
- Rodapé
Está a ver a parte que se chama Conteúdo principal? Esta é a parte em que os motores de busca estão mais interessados quando indexam uma página Web. É a parte a que as Directrizes dos avaliadores de qualidade de pesquisa se referem.
Ao indexar uma página Web, os motores de busca não se preocupam com a navegação, o rodapé, a publicidade, as barras laterais ou as secções de cabeçalho. O que lhes interessa é indexar o conteúdo principal.
O HTML semântico diz aos motores de busca exatamente onde está o conteúdo principal, para que o indexador o possa apanhar e classificar.
O elemento <main> HTML
Dizer a um motor de busca que conteúdo de uma página web deve ser indexado é tão fácil como usar o elemento <main> elemento HTML.
O elemento <main> tem uma etiqueta de abertura (<main>) para marcar onde começa o conteúdo principal.
E tem uma etiqueta de fecho (</main>) para marcar onde termina o conteúdo principal.
Uma página Web só pode ter uma secção <main>.
Na secção onde começa o seu conteúdo principal, basta introduzir o elemento <main>. Em seguida, utilize o elemento de fecho HTML </main>, para indicar onde termina a secção principal do conteúdo.
Isto torna muito fácil para os motores de busca chegarem ao conteúdo principal e indexá-lo.
Isso é ótimo, certo? Bem, fica ainda melhor.
Elementos de <header> <nav> e <footer>
Existem mais alguns elementos HTML semânticos para dividir uma página em partes componentes.
<cabeçalho>
O elemento <header> pode ser utilizado para indicar a área no topo da página onde se encontra o logótipo e talvez uma barra de pesquisa. É a secção que se encontra normalmente acima da área de navegação. O elemento <header> também pode ser utilizado para envolver cabeçalhos (H1, H2, etc.), mas isso não é realmente necessário.
<nav>
O elemento <nav> é o que envolve a sua área de navegação. Por exemplo, se a área de navegação estiver dentro de uma <div></div>, pode adicionar os elementos <nav> depois da <div>.
Exemplo:
<div> <nav> main navigation links and stuff</nav> </div>
Tecnicamente, o elemento <div> não é necessário se o elemento <nav> estiver a ser utilizado. Ambos se comportam como contentores, exatamente da mesma forma em todos os browsers modernos. O elemento <nav> é um contentor como um <div> mas o <nav> é um contentor que tem um significado semântico, enquanto o div não tem significado semântico, é apenas um contentor.
Um elemento <nav> pode estar dentro de um elemento <div> mas um elemento <div> não deve estar dentro de um elemento <nav> porque apenas elementos de navegação como links podem estar dentro de um elemento <nav>. Pode ser feito, mas é possível que isso confunda um leitor de ecrã.
<footer>
O elemento <footer>, tal como o elemento <nav>, é um contentor como um div, com a única diferença de que o elemento <footer> tem um significado semântico.
HTML semântico para conteúdo suplementar
Suponha que tem uma página web que tem o conteúdo principal, mas também tem barras laterais, anúncios e caixas de chamada que contêm informação extra que está perifericamente relacionada com o conteúdo principal.
O HTML semântico tem um elemento chamado <aside> elemento HTML.
O elemento <aside> tem também uma etiqueta de abertura e uma etiqueta de fecho que indica o início e o fim do conteúdo do <aside>.
O seu aspeto é o seguinte:
<aside></aside>
E é utilizado desta forma:
<aside> <p>Stuff that's off topic to the main content but within the main content area.</p> </aside> <aside><div>affiliate advertising</div></aside> <aside>Sidebar with content that is not a part of the main content</aside>
O elemento HTML semântico <article>
O HTML semântico permite que um editor ou SEO deixe claro qual parte do conteúdo é o artigo real. O elemento <article> pode ser aninhado dentro do elemento <main> (mas não o contrário). Dito isto, a utilização mais simples e prática do elemento <article> é numa página de categoria de conteúdo onde tem títulos de página e excertos de página para diferentes páginas.
Um elemento de abertura <article> e de fecho </article> pode envolver o título/excertos individuais porque são permitidos vários elementos <article> numa página.
Existem muitos elementos HTML semânticos
Existem cerca de 100 elementos semânticos, mas não tem de os utilizar a todos.
Se quiser saber mais sobre elementos semânticos, consulte o Páginas do programador Mozilla sobre HTML Semântico, é um recurso útil.
No fundo do poço, o mínimo que pode utilizar são os elementos <main> e <aside>.
Melhor ainda, use os elementos <header>, <nav> e <footer> também porque são úteis para criar uma visão geral de toda a página web, como um layout da página web.
Outros elementos HTML semânticos úteis são <button>, <form> e <section>, o que ajuda por razões de acessibilidade.
Boa programação!
Imagem em destaque por Shutterstock/avilledorsa